アイキャッチ画像とは
アイキャッチ画像とはブログやWebページを象徴するような人目を引く画像のことです。Youtubeのサムネイル画像のようなもので、以下の画像のように実際WebページやSNSにサムネイル画像リンクとして設置されます。ちなみに以下のアイキャッチ画像は弊社女性スタッフです。嘘ですけどね。



アイキャッチ画像が表示されない
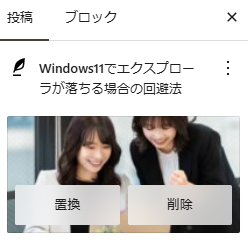
タイトルにWordpressと入れていますが、FacebookなどMeta系列SNSの共通仕様だと思われますので、どのブログでも発生する可能があります。具体的には以下のような表示になります。ちなみにFacebookから自動投稿しているThreadsも同様です。


原因と対策
実験で用いたアイキャッチ画像のサイズは横1600ピクセル×縦900ピクセルです。この画像の場合、上記のように正しく表示されませんでした。ファイル容量は224KBでそこまで大きいわけではありませんので、容量よりもサイズの方がよりシビアに上限が設定されているようです。
Facebook公式推奨のアイキャッチ画像サイズは、横1200ピクセル×縦630ピクセル、比率は1.91:1(横:縦)です。このサイズなら、SNSでシェアされたときに画像の周囲が切り取られて表示されてしまうことはありません。上記問題も回避できます。当ブログのアイキャッチ画像は横800ピクセル×縦450ピクセルですので、必ずしも推奨サイズでなくてもよいですが、近いサイズやアスペクト(縦横)比にしておくとよいでしょう。
あと、画像ファイル名に日本語(2Byte文字?)が使われている場合も同様の表示になるようです。
追記
WordPressでアイキャッチ画像を設定し忘れた状態で、Facebook投稿欄にURLを貼り付けてしまった場合、もちろんアイキャッチ画像は表示されません。ところがそのあとアイキャッチ画像を設定し再度URLを貼り付てもアイキャッチ画像が表示されないままという現象を確認しました。アイキャッチ画像を差し替えても、差し替え前の画像が表示されたままです。キャッシュが反映されているのでしょうが、ブラウザのキャッシュをクリアしても同様の現象です。そのあとFacebookをログアウトしてから再度ログインをしてようやく解決しました。